Game scripts
Game scripts, sometimes referred to as cloud scripts, are a powerful tool for game developers that enable them to write code in JavaScript format and execute it on remote servers. By leveraging this feature, game creators can improve the security of their games and prevent cheating.
For instance, certain game mechanics such as awarding experience points or granting rewards when a player reaches a certain level could be easily tampered with if the logic is executed on the game client-side. To mitigate this risk, developers can move these functions to the cloud and run them on the server-side, thus reducing the risk of players modifying the game code.
By utilizing game scripts, developers can not only ensure the integrity of their games but also enhance the gameplay experience for players. Game scripts can facilitate complex game mechanics, such as real-time matchmaking or dynamic in-game events, that would be challenging or impossible to implement on the client-side alone.
Overall, game scripts are a powerful tool that can help game developers create more secure and engaging games while also preventing cheating and improving the player experience.
Create game scripts
Open Liveops tools and select Game Scripts on the sidebar (https://liveops.oneb.tech/gamescripts)
Press the button + new game script then input the name

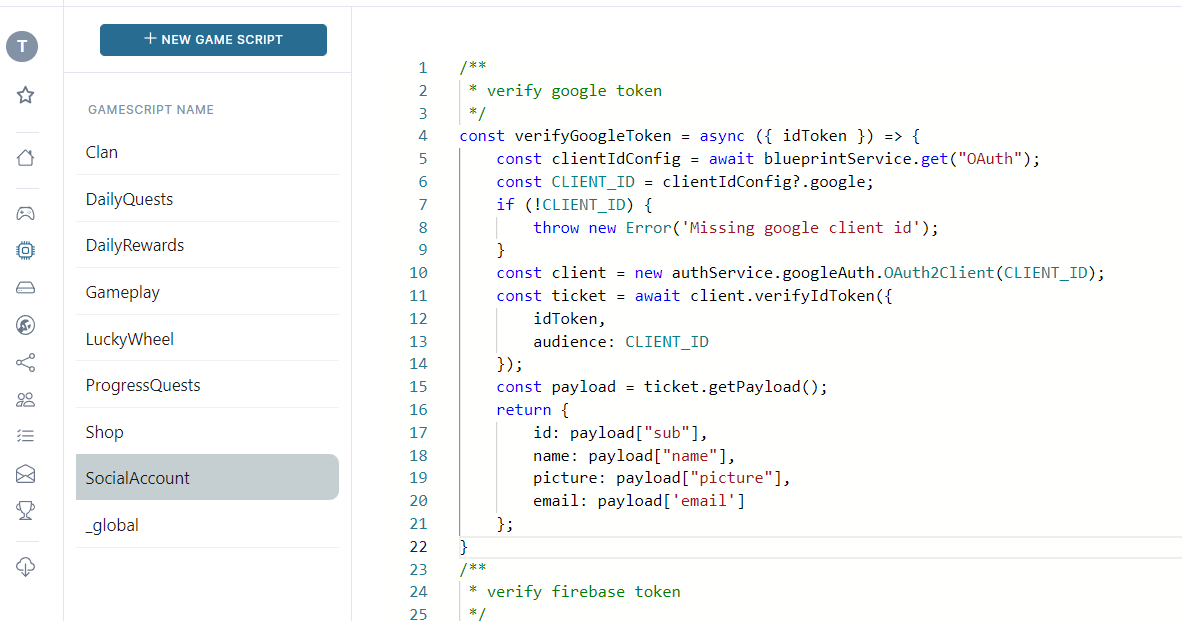
write some functions as you want
/** script: GAMEPLAY */
function helloWorld (args){
console.log(JSON.stringify(args));
return args;
}
export {
helloWorld
}
All functions in export will be set to public and it can be called from the game client
import internal modules
you can import another module by using
import { updateInventory, todayDate } from "_global"
above code import function updateInventory and todayDate from _global
import * as _global from "_global"
this code import module _global
import external modules
will be supported soon
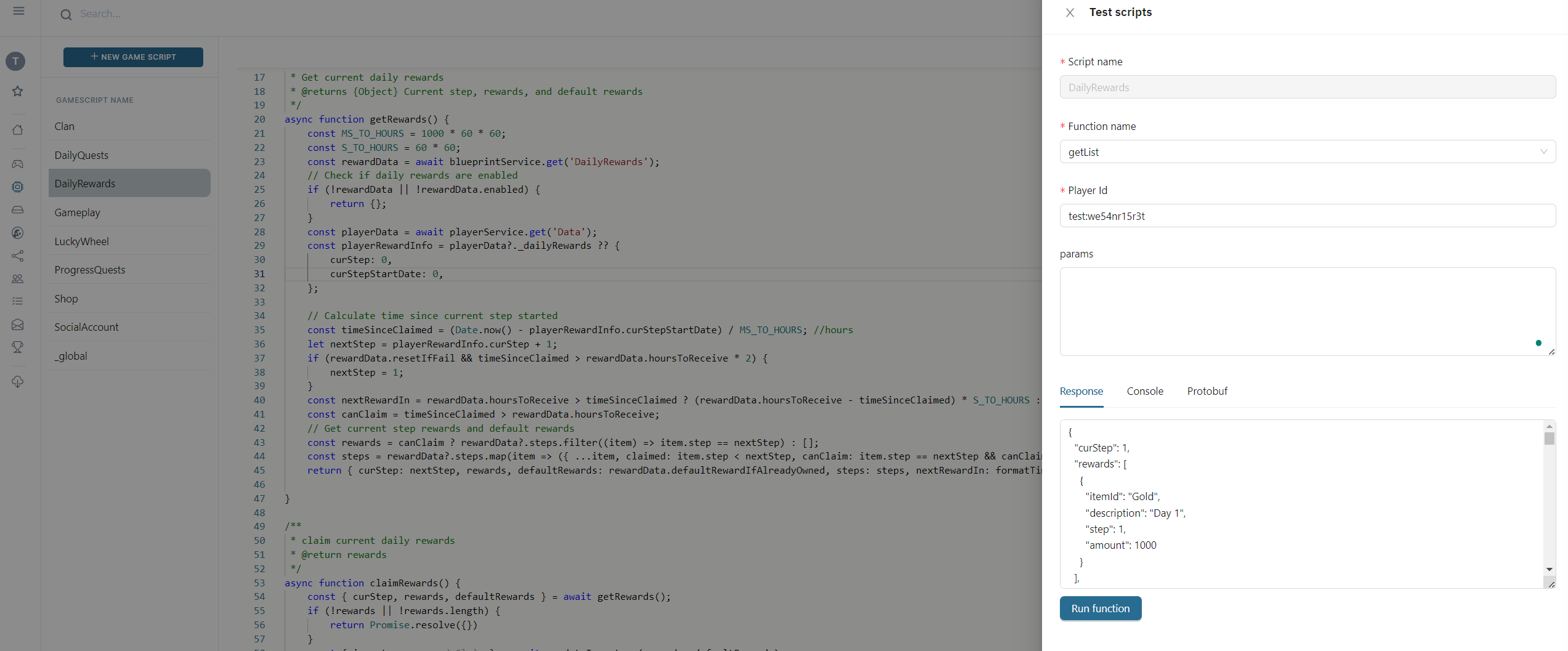
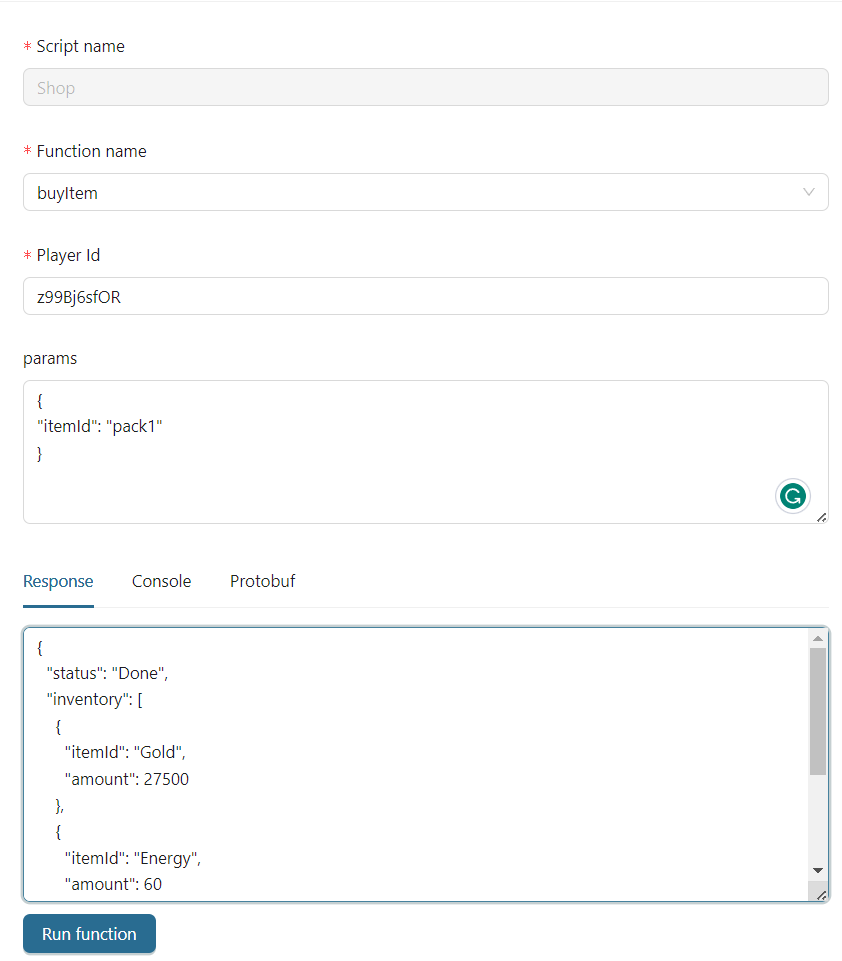
Debug
click button to open debug tab
Use the function console.log to show logs on the console

playerId set current player id
function name script function wants to run
params pass params to function

Builtin functions
Player
functions to work with the player
playerService.playerId// get current player id
playerService.get // a function to get data of player
playerService.update// a function to update data for player
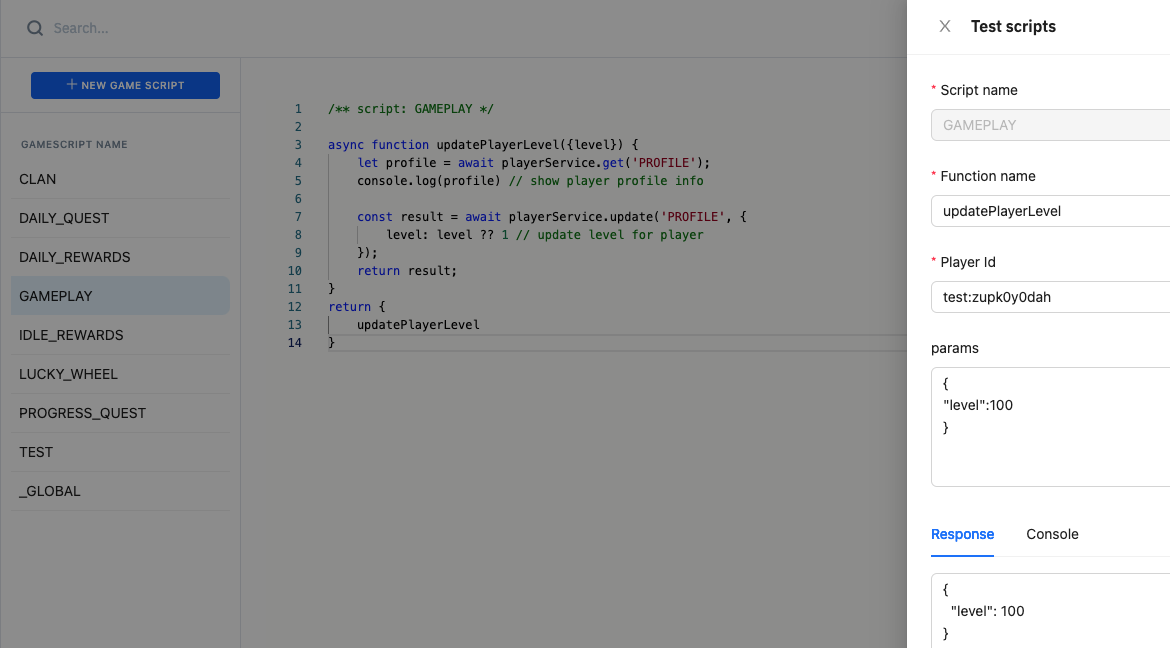
Example:
/** script: GAMEPLAY */
async function updatePlayerLevel({level}) {
const profile = await playerService.get('PROFILE');
console.log(profile) // show player profile info
const result = await playerService.update('PROFILE', {
level: level ?? 1 // update level for player
});
return result;
}
export {
updatePlayerLevel
}
and test

Blueprint
blueprintService.get //get blueprint
example
async function getItemTable(){
let itemTable = await blueprintService.get("ItemTable"); //get bluperint name ItemTable
console.log(JSON.stringify(itemTable,null,4))
}
export {
getItemTable
}
Share Data
shareDataService.get // get share data
shareDataService.update // update share data
Example:
/**
* create clan
*/
async function createClan({ info }) {
const clanId = utilsService.genId();
const clan = await shareDataService.update("CLAN", clanId, {
clanId,
name: info.name,
description: info.description,
maxMember: 50,
members: [
{
id: playerService.playerId,
role: "Leader"
}
],
joinCondition: {
requiredLevel: info.requiredLevel
}
})
return clan
}
export {
createClan
}
Leaderboard
Auth
authService {
/**
* package jwks-rsa
*/
const jwks;
/**
* package jsonwebtoken
*/
const jwt;
/**
* package google-auth-library
*/
const googleAuth;
/**
* Get access token of a playerId
* @param params {playerId: string} - an object containing playerId
* @returns promise<{accessToken}> - an object containing accessToken
*/
function getAccessToken(params: object): Promise;
}
Utils
utilsService {
/**
* generate id
*/
genId: utils.genId,
/**
* package uuid
*
*/
uuid: uuid
}
Fetch external API
example
async function callApi() {
const url = 'https://dev.api.oneb.tech'
const response = await fetch(url)
const data = await response.json()
return data
}
export {
callApi
}