Blueprint data
Blueprint data is a term used in video games to refer to a set of predefined parameters that describe the attributes and behaviors of game objects or entities. In game development, blueprints are often used to create and manage game objects such as characters, weapons, and environments. They allow developers to define the various properties of these objects, such as their appearance, behavior, and interactions with other objects in the game world.
For example, a character blueprint might include information such as the character's name, appearance, health, and movement speed, as well as the types of weapons and abilities the character has access to. This blueprint can then be used to instantiate multiple instances of the character throughout the game world, each with their own unique characteristics.
Create a Blueprint
Open Liveops tools and select blueprint data on the sidebar (https://liveops.oneb.tech/blueprints)
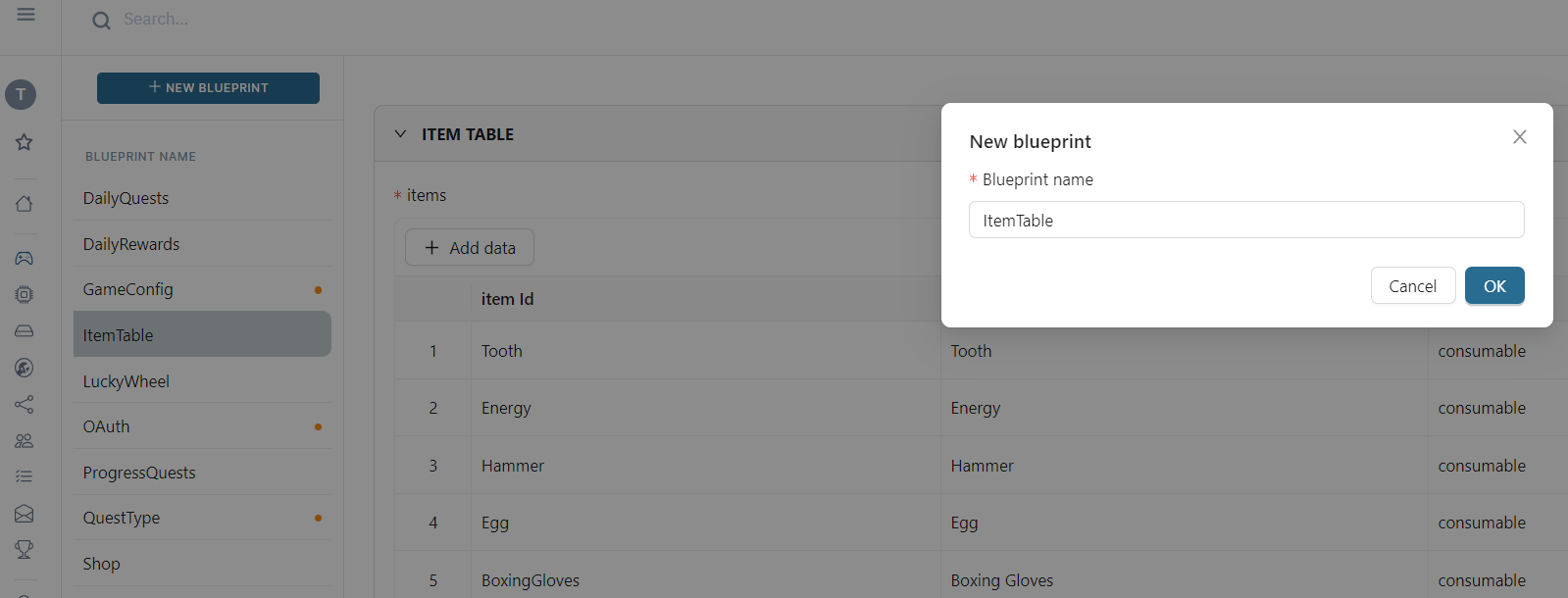
Press the button + new blueprint and input the name

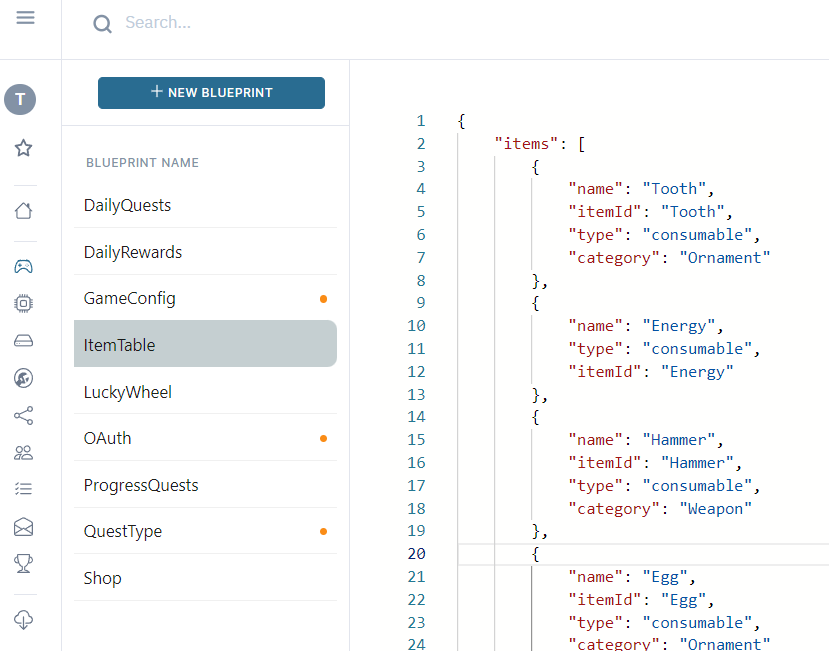
Now, you can input blueprint data in JSON format, and press the button Save changes when done

API
use the command GetBlueprintDataCommand("BLUEPRINT_NAME") to get blueprint data
An Example to get data of blueprint name ItemTable
- NodeJS
- Cloud Scripts
- C#
- C++
import { OneBServicesClient, GetBlueprintDataCommand, APIType } from "@oneb-sdk/client";
const client = new OneBServicesClient({
gameId: "DEMO",
apiType: APIType.BINARY,
});
const data = await client.send<ItemTable>(new GetBlueprintDataCommand("ItemTable"), ItemTable);
const data = await blueprintService.get("ItemTable");
var client = new OneBServicesClient { GameId = "DEMO", Environment = GameEnvironment.PRODUCTION };
var data = await client.Send<ItemTable>(new GetBlueprintObjectCommand("ItemTable"));
// coming soon
Input blueprint data by using Form
Define schema
we are using JSON schema to generate input Form. Note: you can learn more about JSON schema here https://json-schema.org/learn/getting-started-step-by-step.html
Press settings button
Defining the properties and press the button save changes
{
"type": "object",
"properties": {
"name": {
"type": "string"
},
"enable": {
"type": "boolean"
},
"rewards": {
"type": "array",
"items": {
"type": "object",
"properties": {
"id": {
"type": "string"
},
"name": {
"type": "string"
}
}
}
}
},
"required": [
"name",
"enable",
"rewards"
],
"title": "CROWN_ROAD",
"$schema": "http://json-schema.org/draft-07/schema#"
}
The button Generate schema will generate a schema from JSON values
Input data
After defining schema, you can switch to Form and input values

JSON schema cheat code
Private blueprint
scope is PRIVATE which means this blueprint can read from game scripts only
"scope": "PRIVATE"
Ref
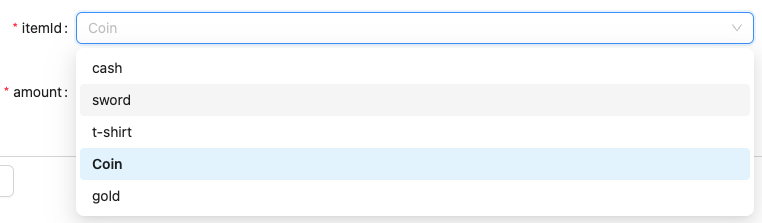
it helps to create a ref to another blueprint table
"$componentType": "ref"
"$options": "ItemTable/items/itemId", // format: BLUEPRINT_NAME/TABLE/ID
Ex:

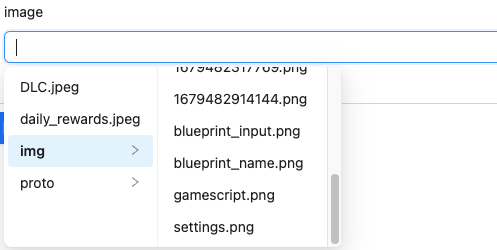
Asset input
"type": "string",
"$componentType": "asset"
Ex:

Title of field
"title": "Name of title"
Order
it will be sorted from small to large
"$order": number
Enumeration
"enum": [
"apple",
"orange"
],
"type":"string",
"$placeholder": "apple, orange"
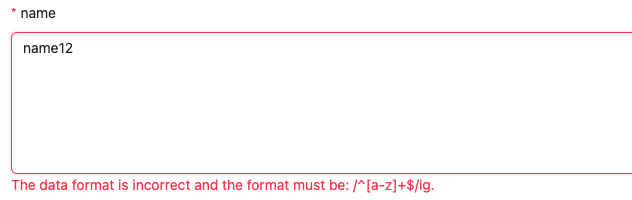
String Regular
"pattern": "^[a-z]+$",
"$patternOption": "ig",
"$placeholder": "/^[a-z]+$/ig"

Text field
"type": "string",
"$componentType": "textArea"
Drop-down box
"$componentType": "select",
"$options": [
{
"label": "Option 1",
"value": "value 1"
},
{
"label": "Option 2",
"value": "value 2"
}
]
Select multi-selection
"minItems": 1,
"maxItems": 5,
"$options": [
{
"value": "Option 1 value",
"label": "Option 1"
},
{
"value": "Option 2 value",
"label": "Option 2"
}
],
"type": "array",
"items": {
"type": "string"
},
"$componentType": "tags"
ex:
Radio
"type":"string",
"$componentType": "radio",
"$options": [
{
"label": "Option 1",
"value": "value 1"
},
{
"label": "Option 2",
"value": "value 2"
}
]
Switch
"$componentType": "switch"
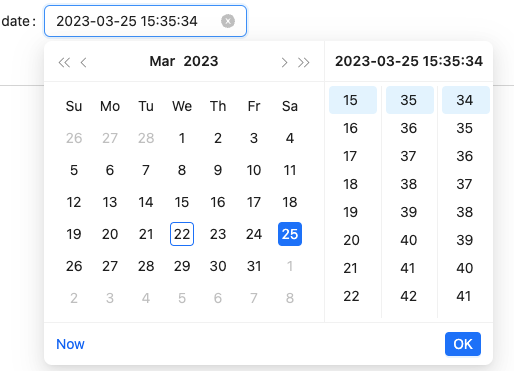
Date time
"type": "number",
"$componentType": "date"

Integer
"type": "integer",
Minimum, maximum value
"type": "number",
"minimum": 5,
"maximum": 800,
Readonly and required
"$readOnly": true,
"$required": true